【日芸2017新卒「かえでの新卒奮闘記」】 No.06 レスポンシブデザイン・きほんの「き」
2017年3月に日本大学芸術学部の文芸学科を卒業し、4月にバークレイグローバルコンサルティング&インターネット株式会社(略称BGC&I)に入社したかえでによる「かえでの新卒奮闘記」です。
入社したのは2017年4月4日。
あっという間に10ヶ月が過ぎました。
最終面接のときに「大学でことばについて学んできたので、もし機会があれば文章を書きたい」とお話ししたのを
社長が覚えていてくださり、こちらで【日芸2017新卒「かえでの新卒奮闘記」】を連載させていただくことに
なりました。
今回は技術的なお話をしていきたいと思います!
ここ数年で、webサイトをスマートフォンやタブレットなどのモバイルデバイス(以下、モバイル)で
閲覧するのが主流になりました。
それにあたり、モバイルでも見やすいサイトが求められるようになっています。

モバイルへの対応方法はいくつかありますが、
一番使われているのは「レスポンシブデザイン」です。
レスポンシブデザインとは、
ウィンドウの幅に合わせてページの表示を変える方法です。
CSS3のメディアクエリを使用します。
共通のHTMLを使用するので、管理しやすいのが大きなメリット。
また、Googleが推奨していることもあってSEO的にもよい対応だといえます。
デメリットはデザインに制約が出てしまうことと、構築に技術・工数が必要なことです。
比較的更新の多いサイトに合った方法だと言えるでしょう。
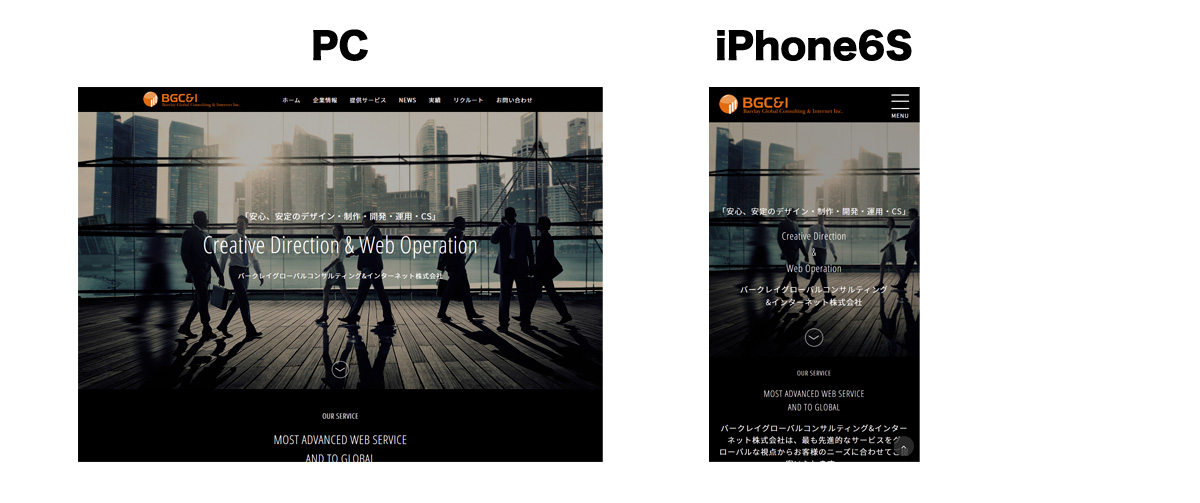
BGC&Iのコーポレートサイトもこのタイプです。
もしこのページをPCで開いているなら、試しにウィンドウの幅を縮めてみてください。
表示が変わっていることがわかると思います。

この他に、PC用・モバイル用で別々のページを用意する方法もあります。
こちらのメリットは各デバイスで最適なデザインを選択できること。
デメリットは同じ内容のページが分散してしまう=SEO的によくないことと、
更新時に二倍の手間がかかってしまうことです。
「PC版は更新したけど、モバイル版を更新し忘れた!」……という事故が起こる可能性があります。
ただし、更新の少ないサイトなら問題ないかもしれません。
どちらにもメリット/デメリットがあるため、
サイトの目的や運用方法に合わせてやりかたを選択することが大切です。
では、主流の「レスポンシブデザイン」のコーディング方法について
もう少し具体的に掘り下げてみようと思います。
■レスポンシブページ制作の2ステップ
1 – HTMLに【viewport】を記述する
2 – PC用・モバイル用それぞれのCSSを記述する
1 – HTMLの内に【viewport】を記述する
「このページの横幅はデバイスの横幅に合わせる。表示の倍率は1.0」 というコードを記述します。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>
2 -モバイル用のCSSを記述する
「ウィンドウの幅(=デバイスの幅)が767pxより小さいときはこのCSSを適用する」
というコードを記述します。
例:
@media screen and (max-width: 767px) {
#main-visual {
margin-bottom: 30px;
}
}
これで、赤の条件を満たしたときに緑のコードが適用されます。
{}が2つあることに注意してください。
基本的なことですが、閉じ忘れを防ぐためにもきちんとインデントをつけましょう。
■注意したいこと
・カラムの配置
PCとモバイルでは画面サイズも操作方法も違うので、
ナビゲーションやコンテンツの見やすい配置もそれぞれ違ってきます。
配置を組み替えることをはじめから意識してデザインを作成しなくてはなりません。
・サイズ指定
ボックスや画像をピクセルでサイズ指定すると崩れます。
なるべく%など相対的な数値でサイズ指定しましょう。
・画像サイズ
iPhoneをはじめとした最近のモバイルデバイスは解像度が高く、
大きな画像を用意しないとぼやけた表示になってしまいます。
たとえば、50px×50pxの画像を表示させたいときは
100px×100pxの画像を用意しないときれいに表示されません。
レスポンシブデザインについては、お恥ずかしながらまだまだ勉強を始めたばかりで
基本的なところで躓くことも多いので、
自分の中での整理も兼ねて書かせていただきました。
CSSに限ったことではありませんが、
何事もまずは読む力=物事を分解して解釈する力がものを言いますね。
その点は文芸もコーディングもデザインも同じなのかなと思います。
これからもたくさん成長していきます!
(かえで)




















